“一站式,就缺前端 ”
标题
<h1>我是标题1 h1</h1>
<h2>我是标题2 h2</h2>
<h3>我是标题3 h3</h3>
<h4>我是标题4 h4</h4>
<h5>我是标题5 h5</h5>
<h6>我是标题6 h6</h6>
内联子标题 ----字体标签做细小变化
<h1>我是标题1 h1. <small>我是副标题1 h1</small></h1>
<h2>我是标题2 h2. <small>我是副标题2 h2</small></h2>
<h3>我是标题3 h3. <small>我是副标题3 h3</small></h3>
<h4>我是标题4 h4. <small>我是副标题4 h4</small></h4>
<h5>我是标题5 h5. <small>我是副标题5 h5</small></h5>
<h6>我是标题6 h6. <small>我是副标题6 h6</small></h6>
强调主题副本 —-加大加粗,行高加高
<p class="read">
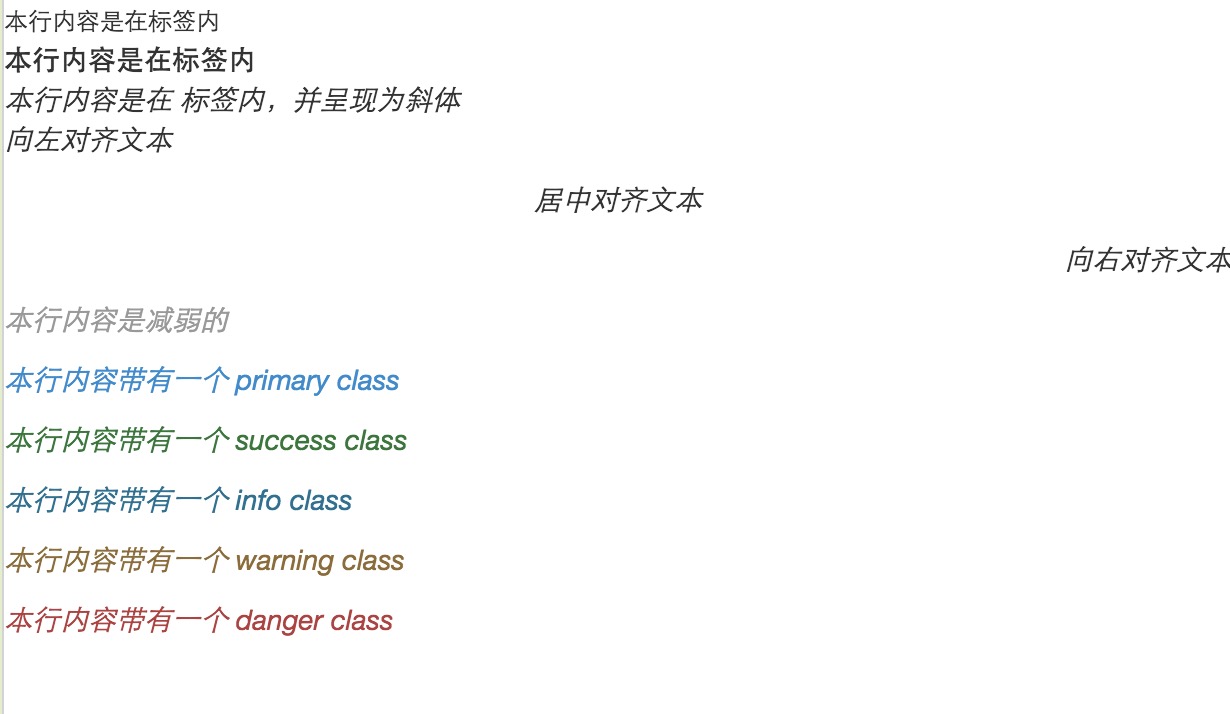
强调文本
<small>本行内容是在标签内</small><br>
<strong>本行内容是在标签内</strong><br>
<em>本行内容是在标签内,并呈现为斜体</em><br>
<p class="text-left">向左对齐文本</p>
<p class="text-center">居中对齐文本</p>
<p class="text-right">向右对齐文本</p>
<p class="text-muted">本行内容是减弱的</p>
<p class="text-primary">本行内容带有一个 primary class</p>
<p class="text-success">本行内容带有一个 success class</p>
<p class="text-info">本行内容带有一个 info class</p>
<p class="text-warning">本行内容带有一个 warning class</p>
<p class="text-danger">本行内容带有一个 danger class</p>

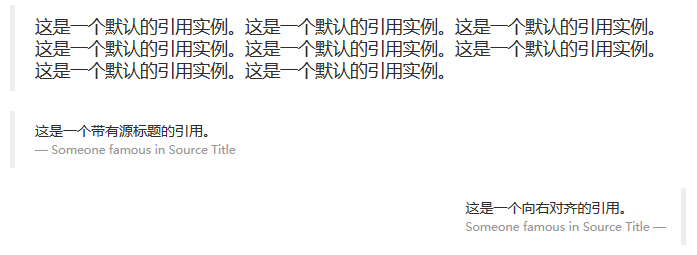
引用 blockquote
<blockquote class="pull-right">
这是一个向右对齐的引用。
<small>Someone famous in <cite title="Source Title">Source Title</cite></small>
</blockquote>
添加左侧竖线和方框并且支持pull-right右下角显示

更多字体功能样式
.lead 使段落突出显示
.small 设定小文本 (设置为父文本的 85% 大小)
.text-left 设定文本左对齐
.text-center 设定文本居中对齐
.text-right 设定文本右对齐
.text-justify 设定文本对齐,段落中超出屏幕部分文字自动换行
.text-nowrap 段落中超出屏幕部分不换行
.text-lowercase 设定文本小写
.text-uppercase 设定文本大写
.text-capitalize 设定单词首字母大写
.initialism 显示在 <abbr> 元素中的文本以小号字体展示,且可以将小写字母转换为大写字母
.blockquote-reverse 设定引用右对齐
.list-unstyled 移除默认的列表样式,列表项中左对齐 ( <ul> 和 <ol> 中)。 这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式)
.list-inline 将所有列表项放置同一行
.dl-horizontal 该类设置了浮动和偏移,应用于 <dl> 元素和 <dt> 元素中,具体实现可以查看实例
.pre-scrollable 使 <pre> 元素可滚动 scrollable
字体颜色样式
.text-muted "text-muted" 类的文本样式 尝试一下
.text-primary "text-primary" 类的文本样式 尝试一下
.text-success "text-success" 类的文本样式 尝试一下
.text-info "text-info" 类的文本样式 尝试一下
.text-warning "text-warning" 类的文本样式 尝试一下
.text-danger "text-danger" 类的文本样式