“一站式,就缺前端 ”
- 后台研发,自然用上了intellij,不想开多个webstorm或者不习惯sublime,可以试试Bootstrap 3 IntelliJ Plugin
Bootstrap 3 IntelliJ Plugin
An IntelliJ plugin containing Bootstrap 3 live templates - lots of live templates! This plugin works for the following JetBrains products:
- IntelliJ IDEA
- WebStorm and PhpStorm
- PyCharm
- RubyMine

Feel free to let me know what else you want added via the issues.
Suggestions, feedback and other comments welcome via @epragt on Twitter.
Installation (in 3 easy steps)
To install the plugin open your editor (IntelliJ) and hit:
1) File > Settings > Plugins and click on the Browse repositories button.
2) Look for Bootstrap 3 the right click and select Download plugin.
3) Finally hit the Apply button, agree to restart your IDE and you’re all done!
Usage
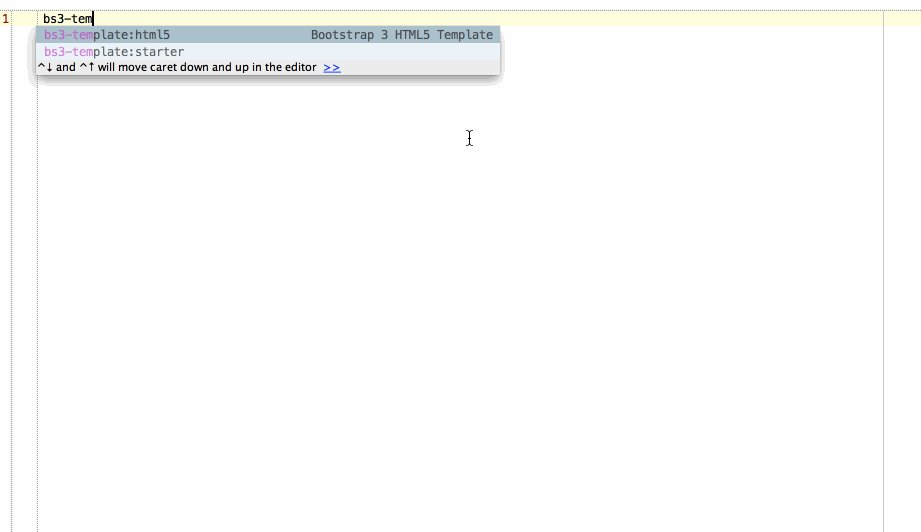
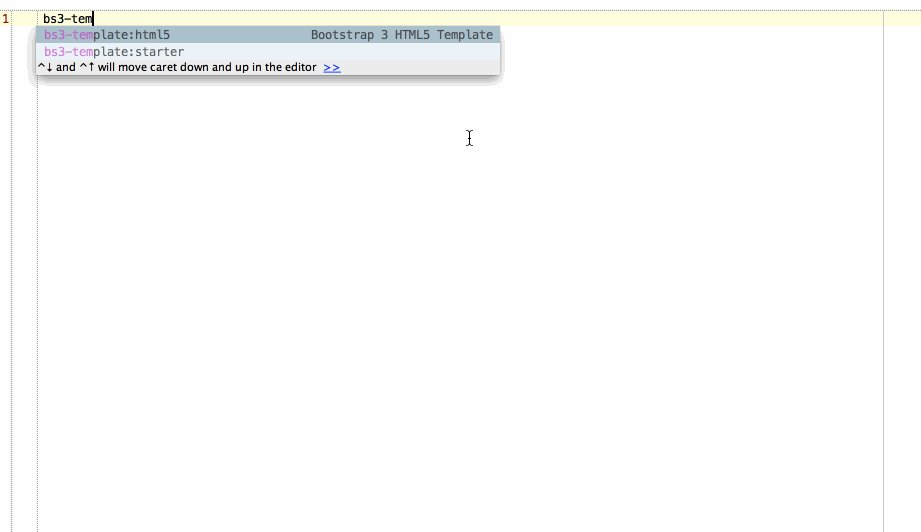
To use the plugin, open an editor, and start typing bs3-, followed by pressing CMD+J. A list of templates will show up. Alternatively, you can type e.g. alert, followed by CMD+J, to immediately show only the alert templates.
What’s included - contents
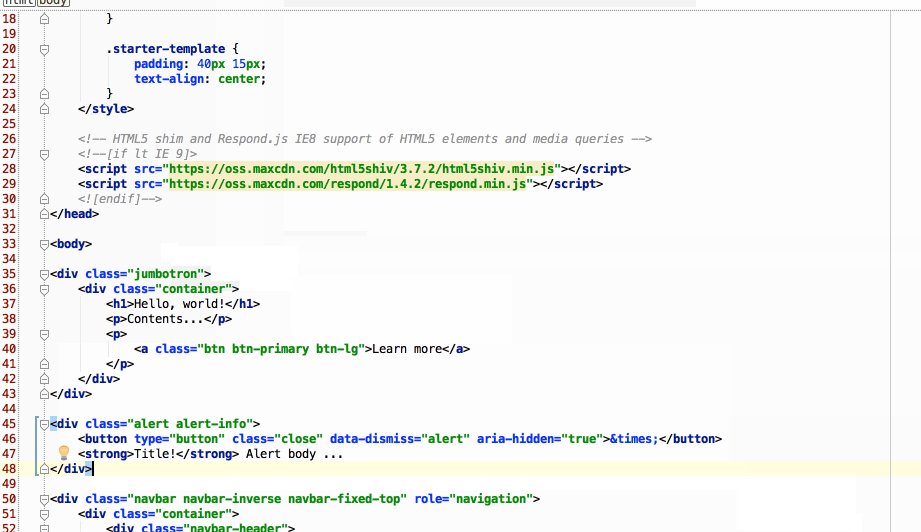
Alert
| Component |
Snippet code |
Context |
| Alert |
bs3-alert |
HTML |
Alert-link
| Component |
Snippet code |
Context |
| Alert with alert link (warning) |
bs3-alert-link |
HTML |
Alert
| Component |
Snippet code |
Context |
| Alert (Danger) |
bs3-alert:danger |
HTML |
| Alert (Info) |
bs3-alert:info |
HTML |
| Alert (Success) |
bs3-alert:success |
HTML |
| Alert (Warning) |
bs3-alert:warning |
HTML |
Badge
| Component |
Snippet code |
Context |
| Badge |
bs3-badge |
HTML |
Breadcrumbs
| Component |
Snippet code |
Context |
| Breadcrumbs |
bs3-breadcrumbs |
HTML |
| Component |
Snippet code |
Context |
| Button group |
bs3-button-group |
HTML |
| Button group (Vertical orientation) |
bs3-button-group:vertical |
HTML |
| Component |
Snippet code |
Context |
| Button toolbar |
bs3-button-toolbar |
HTML |
| Component |
Snippet code |
Context |
| Full dropdown example |
bs3-button:dropdown |
HTML |
Cdn
| Component |
Snippet code |
Context |
| Bootstrap 3 CSS & JS CDN |
bs3-cdn |
HTML |
| Bootstrap 3 CSS CDN |
bs3-cdn:css |
HTML |
| Bootstrap 3 JavaScript CDN |
bs3-cdn:js |
HTML |
Checkbox
| Component |
Snippet code |
Context |
| Checkbox Input Field |
bs3-checkbox |
HTML |
Clearfix
| Component |
Snippet code |
Context |
| Clearfix |
bs3-clearfix |
HTML |
Col
| Component |
Snippet code |
Context |
| Column 1 |
bs3-col:1 |
HTML |
| Column 10 |
bs3-col:10 |
HTML |
| Column 11 |
bs3-col:11 |
HTML |
| Column 12 |
bs3-col:12 |
HTML |
| Column 2 |
bs3-col:2 |
HTML |
| Column 3 |
bs3-col:3 |
HTML |
| Column 4 |
bs3-col:4 |
HTML |
| Column 5 |
bs3-col:5 |
HTML |
| Column 6 |
bs3-col:6 |
HTML |
| Column 7 |
bs3-col:7 |
HTML |
| Column 8 |
bs3-col:8 |
HTML |
| Column 9 |
bs3-col:9 |
HTML |
Container
| Component |
Snippet code |
Context |
| Container |
bs3-container |
HTML |
| Container Fluid |
bs3-container:fluid |
HTML |
Dismissable-alert
| Component |
Snippet code |
Context |
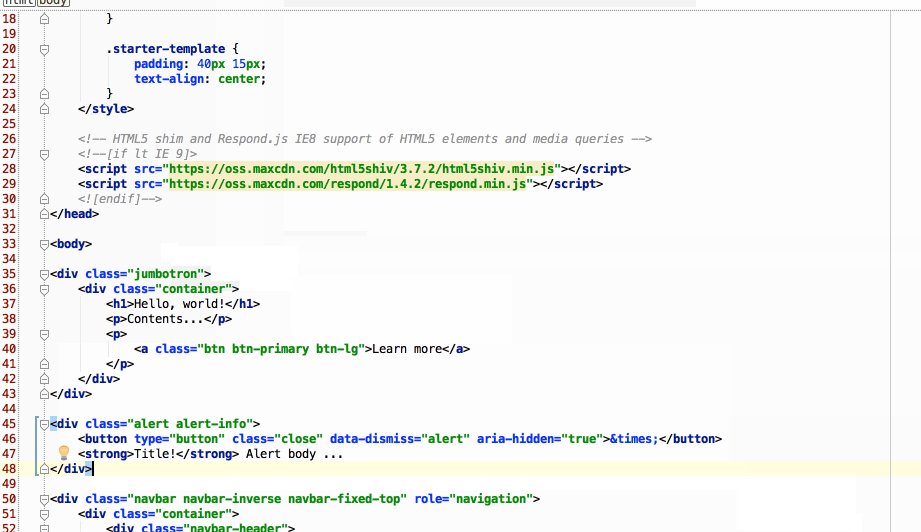
| Dismissable alert (danger) |
bs3-dismissable-alert:danger |
HTML |
| Dismissable alert (info) |
bs3-dismissable-alert:info |
HTML |
| Dismissable alert (success) |
bs3-dismissable-alert:success |
HTML |
| Dismissable alert (warning) |
bs3-dismissable-alert:warning |
HTML |
Feature
| Component |
Snippet code |
Context |
| Carousel Rows |
bs3-feature:carousel-rows |
HTML |
| Carousel Rows |
bs3-feature:carousel-rows-css |
CSS |
| Beautiful image card with description |
bs3-feature:image-card-with-description |
HTML |
| Beautiful image card with description |
bs3-feature:image-card-with-description-css |
CSS |
| Thumbnail in gallery |
bs3-feature:thumbnail |
HTML |
| Thumbnail gallery |
bs3-feature:thumbnail-gallery |
HTML |
| Component |
Snippet code |
Context |
| Form |
bs3-form |
HTML |
| Component |
Snippet code |
Context |
| No description |
bs3-form-field:button |
HTML |
| No description |
bs3-form-field:checkbox |
HTML |
| No description |
bs3-form-field:select |
HTML |
| No description |
bs3-form-field:text |
HTML |
| No description |
bs3-form-field:time |
HTML |
| Component |
Snippet code |
Context |
| Form (Horizontal) |
bs3-form:horizontal |
HTML |
| Form (Inline) |
bs3-form:inline |
HTML |
| Form (Label) |
bs3-form:label |
HTML |
Icon
| Component |
Snippet code |
Context |
| Font Awesome Icon |
bs3-icon |
HTML |
| Glyphicon |
bs3-icon:glyphicon |
HTML |
Image
| Component |
Snippet code |
Context |
| Image |
bs3-image |
HTML |
| Component |
Snippet code |
Context |
| Input (Form Input) |
bs3-input |
HTML |
| Horizontal Form Input Field |
bs3-input:h |
HTML |
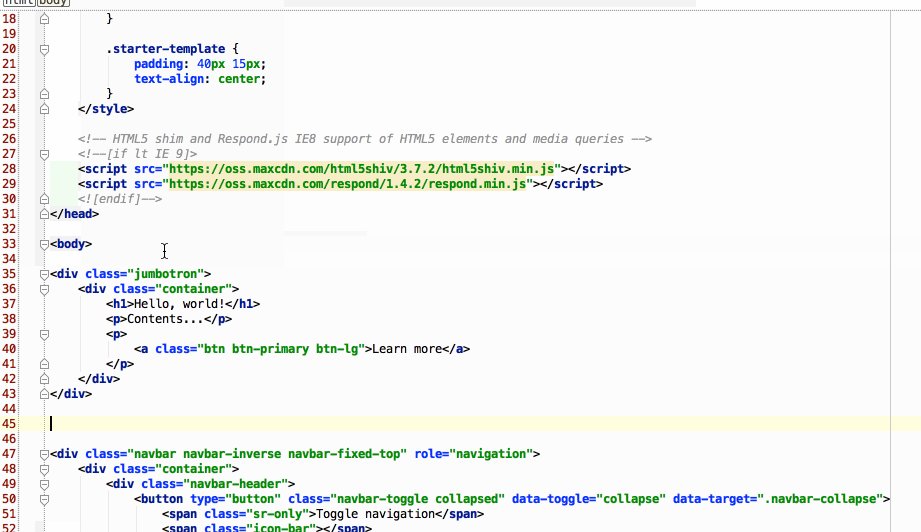
Jumbotron
| Component |
Snippet code |
Context |
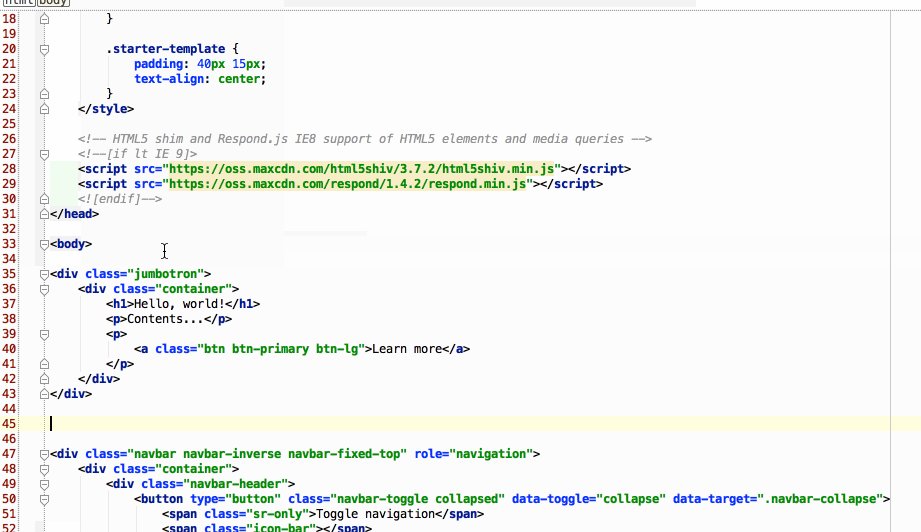
| Jumbotron |
bs3-jumbotron |
HTML |
Label
| Component |
Snippet code |
Context |
| Label |
bs3-label |
HTML |
| Label (Danger) |
bs3-label:danger |
HTML |
| Label (Default) |
bs3-label:default |
HTML |
| Label (Info) |
bs3-label:info |
HTML |
| Label (Success) |
bs3-label:success |
HTML |
| Label (Warning) |
bs3-label:warning |
HTML |
List-group
| Component |
Snippet code |
Context |
| List group |
bs3-list-group |
HTML |
| List group with Badges |
bs3-list-group:badges |
HTML |
| List Group with Content |
bs3-list-group:content |
HTML |
| Linked List Group |
bs3-list-group:linked |
HTML |
| Component |
Snippet code |
Context |
| Media object (single entry) |
bs3-media-object |
HTML |
| Example media object |
bs3-media-object:example |
HTML |
Modal
| Component |
Snippet code |
Context |
| Modal Dialog Box |
bs3-modal |
HTML |
Navbar
| Component |
Snippet code |
Context |
| Navbar |
bs3-navbar |
HTML |
| Navbar (Basic) |
bs3-navbar:basic |
HTML |
| Navbar (Brand) |
bs3-navbar:brand |
HTML |
| Navbar (Fixed Bottom) |
bs3-navbar:fixed-bottom |
HTML |
| Navbar (Fixed Top) |
bs3-navbar:fixed-top |
HTML |
| Navbar (Form) |
bs3-navbar:form |
HTML |
| Navbar (Inverse) |
bs3-navbar:inverse |
HTML |
| Navbar (Link) |
bs3-navbar:link |
HTML |
| Navbar (Links) |
bs3-navbar:links |
HTML |
| Navbar (Responsive) |
bs3-navbar:responsive |
HTML |
| Navbar (Static Top) |
bs3-navbar:static-top |
HTML |
| Navbar (Text) |
bs3-navbar:text |
HTML |
| Component |
Snippet code |
Context |
| Page Header |
bs3-page-header |
HTML |
| Component |
Snippet code |
Context |
| Pager |
bs3-pager |
HTML |
| Pager (Aligned) |
bs3-pager:aligned |
HTML |
| Component |
Snippet code |
Context |
| Pagination |
bs3-pagination |
HTML |
| Pagination (Large) |
bs3-pagination:large |
HTML |
| Pagination (Small) |
bs3-pagination:small |
HTML |
Panel
| Component |
Snippet code |
Context |
| Panel |
bs3-panel |
HTML |
| Panel (Danger) |
bs3-panel:danger |
HTML |
| Panel with footer |
bs3-panel:footer |
HTML |
| Panel with heading |
bs3-panel:heading |
HTML |
| Panel (Info) |
bs3-panel:info |
HTML |
| Panel (Primary) |
bs3-panel:primary |
HTML |
| Panel (Success) |
bs3-panel:success |
HTML |
| Panel with table |
bs3-panel:table |
HTML |
| Panel (Warning) |
bs3-panel:warning |
HTML |
Pills
| Component |
Snippet code |
Context |
| Pills |
bs3-pills |
HTML |
| Pills (With dropdown menu) |
bs3-pills:dropdown |
HTML |
| Pills (Justified) |
bs3-pills:justified |
HTML |
| Pills (Vertical) |
bs3-pills:vertical |
HTML |
Progress-bar
| Component |
Snippet code |
Context |
| Basic progress bar |
bs3-progress-bar |
HTML |
| Progress bar (danger) |
bs3-progress-bar:danger |
HTML |
| Progress bar (info) |
bs3-progress-bar:info |
HTML |
| Progress bar with label |
bs3-progress-bar:label |
HTML |
| Stacked progress bar |
bs3-progress-bar:stacked |
HTML |
| Striped progress bar |
bs3-progress-bar:striped |
HTML |
| Animated striped progress bar |
bs3-progress-bar:striped-animated |
HTML |
| Progress bar (success) |
bs3-progress-bar:success |
HTML |
| Progress bar (warning) |
bs3-progress-bar:warning |
HTML |
Radio
| Component |
Snippet code |
Context |
| Radio Form Field |
bs3-radio |
HTML |
Responsive-embed
| Component |
Snippet code |
Context |
| Responsive embed of video (16:9) |
bs3-responsive-embed:16:9 |
HTML |
| Responsive embed of video (4:3) |
bs3-responsive-embed:4:3 |
HTML |
Row
| Component |
Snippet code |
Context |
| Row |
bs3-row |
HTML |
Select
| Component |
Snippet code |
Context |
| Select Box Form Field |
bs3-select |
HTML |
| Horizontal Form Select Box Field |
bs3-select:h |
HTML |
Submit
| Component |
Snippet code |
Context |
| Submit Button for Form |
bs3-submit |
HTML |
| Submit Button for Horizontal Forms |
bs3-submit:h |
HTML |
Table
| Component |
Snippet code |
Context |
| Table |
bs3-table |
HTML |
| Table (Bordered) |
bs3-table:bordered |
HTML |
| Table (Condensed) |
bs3-table:condensed |
HTML |
| Table (Hover) |
bs3-table:hover |
HTML |
| Table (Responsive) |
bs3-table:responsive |
HTML |
| Table (Striped) |
bs3-table:striped |
HTML |
Tabs
| Component |
Snippet code |
Context |
| Tabs |
bs3-tabs |
HTML |
| Tabs (With dropdown menu) |
bs3-tabs:dropdown |
HTML |
| Tabs (Justified) |
bs3-tabs:justified |
HTML |
Template
| Component |
Snippet code |
Context |
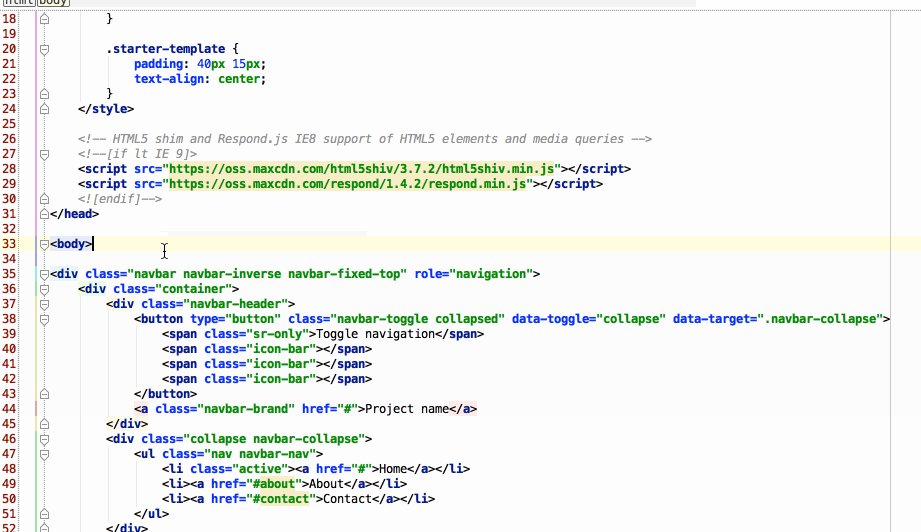
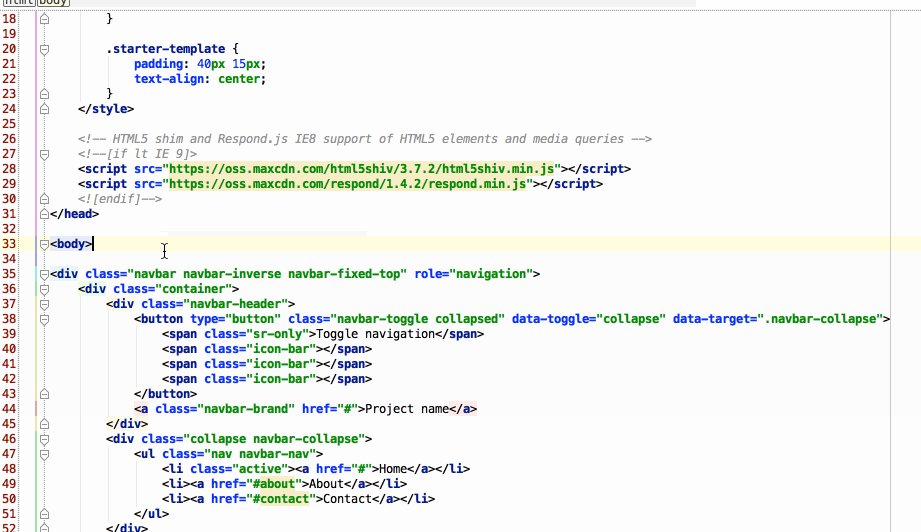
| Bootstrap 3 HTML5 Template |
bs3-template:html5 |
HTML |
| Bootstrap 3 Starter Template |
bs3-template:starter |
HTML |
Thumbnail
| Component |
Snippet code |
Context |
| Thumbnail |
bs3-thumbnail |
HTML |
| Thumbnail with content |
bs3-thumbnail:content |
HTML |
Well
| Component |
Snippet code |
Context |
| Well |
bs3-well |
HTML |
| Well (large) |
bs3-well:large |
HTML |
| Well (small) |
bs3-well:small |
HTML |
TextArea